The web platform is becoming increasingly powerful thanks to new APIs such as service worker. Security risk is always a concern, which is why many of these new features require secure origins. HTTPS preserves the integrity of your website and ensures connections with your users are encrypted. In an effort to make deploying HTTPS easier, Chrome 48 beta includes a new security panel in DevTools which will be rolling out more broadly over the next few days.

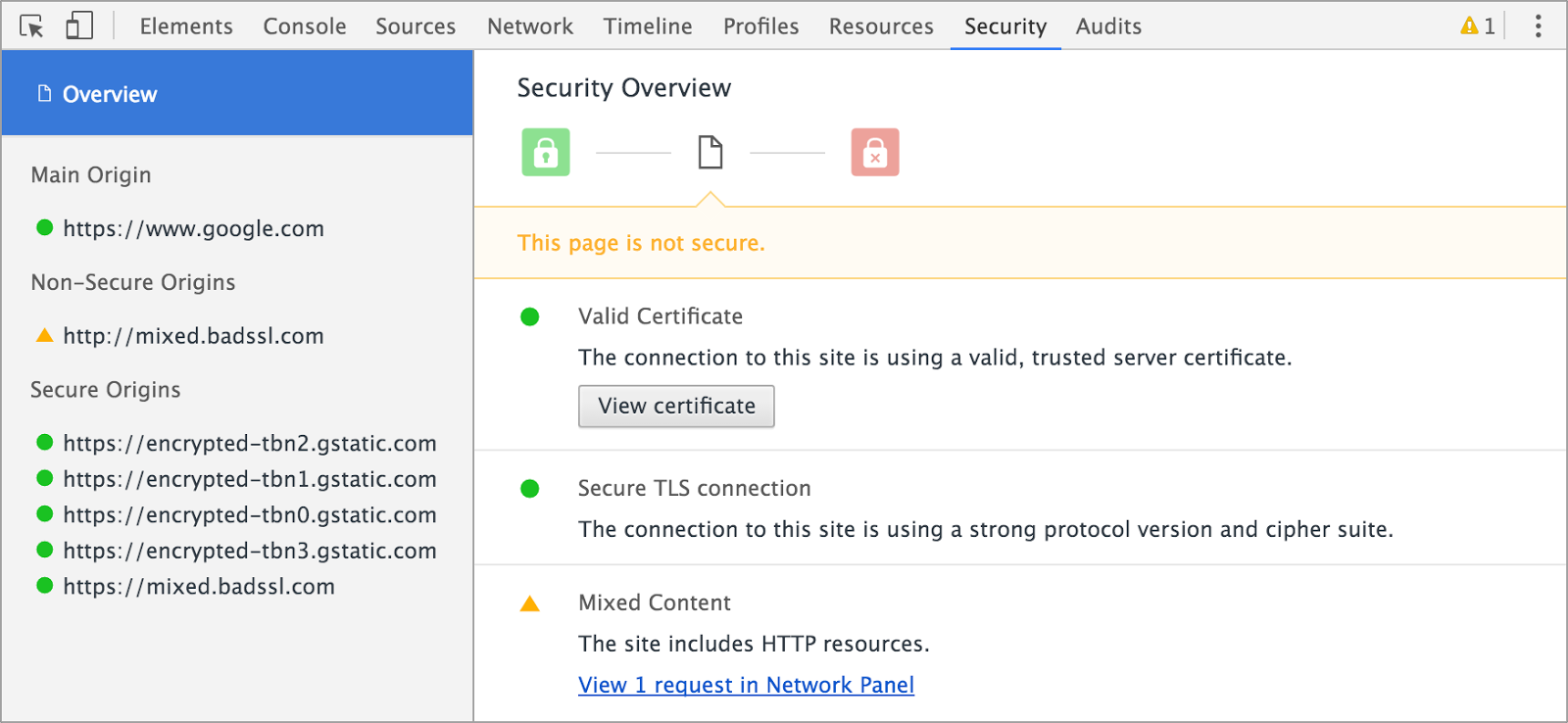
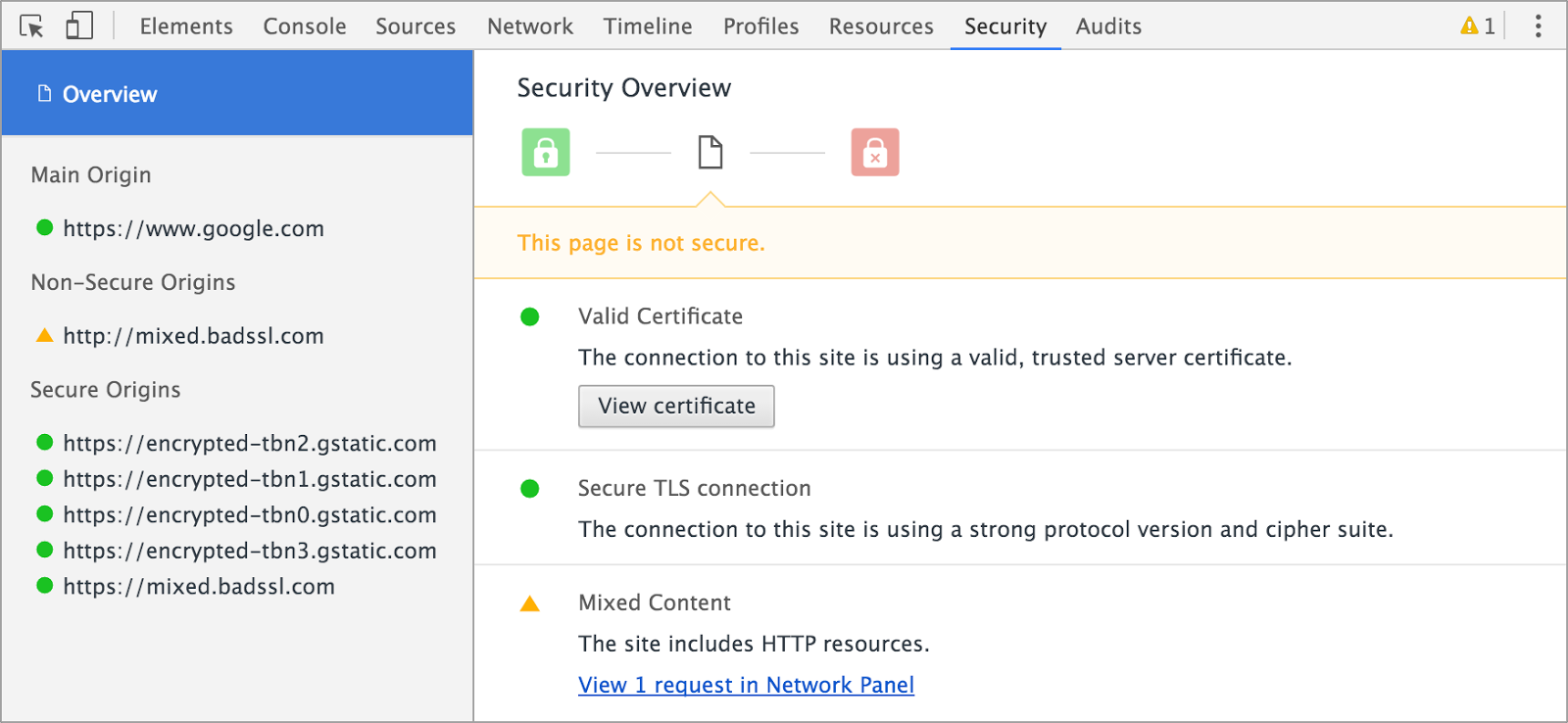
The security panel displays connection information for every network request, demystifying what connection errors keep you away from the green lock that represents a secure connection. Glancing at the overview for a given page, you can find information about:
- Subresource security, indicating whether your site loads insecure HTTP subresources (otherwise known as mixed content).
In addition to debugging an insecure TLS connection, you can also easily check the state of your subresources. Clicking on a subresource gives you in-depth information about the security state of a given connection, as well as details about its certificate.
Stay tuned for more features coming to Chrome, helping you get to the green lock and beyond!
Posted by Emily Stark, Green Lock Whisperer and Lucas Garron, Mixed Content Warrior