<div class="_9o-">
<span class="fcg">
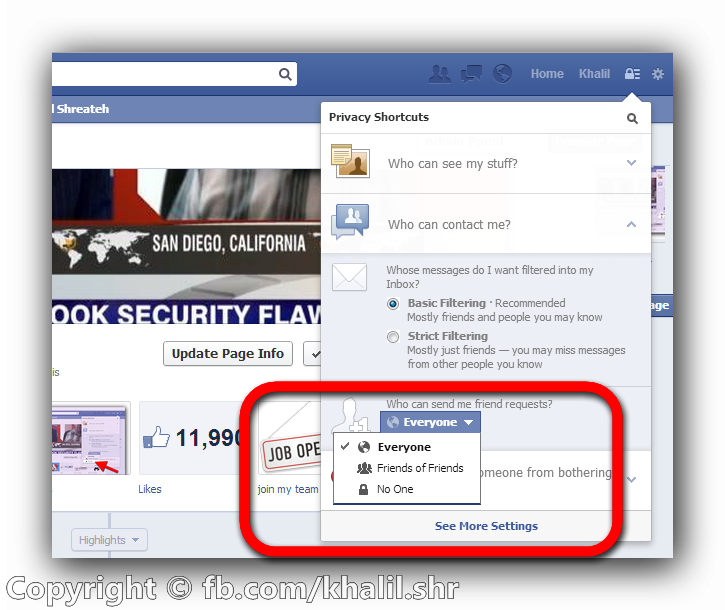
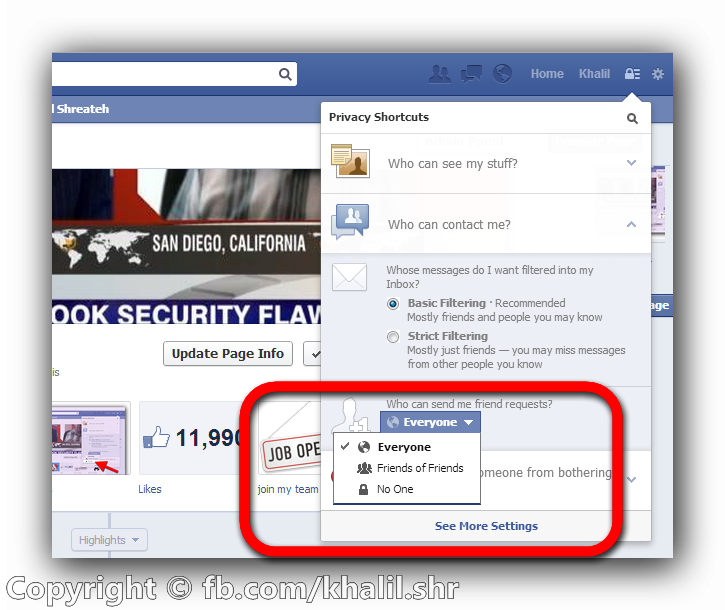
Who can send me friend requests?</span>
<div class="_9p2">
<div class="uiSelector inlineBlock audienceSelector audienceSelectorNoTruncate dynamicIconSelector uiSelectorRight uiSelectorNormal uiSelectorDynamicLabel uiSelectorDynamicTooltip" id="u_c_7" data-name="audience[8787540733][value]">
<div class="uiToggle wrap">
<a data-hover="tooltip" aria-label="Everyone" data-tooltip-alignh="right" class="uiSelectorButton uiButton uiButtonSuppressed" href="#" role="button" aria-haspopup="1" aria-expanded="false" data-label="" data-length="30" rel="toggle" id="js_6">
<i class="mrs defaultIcon customimg img sp_exli40 sx_6d76f9">
</i><span class="uiButtonText">
Everyone</span></a><div class="uiSelectorMenuWrapper uiToggleFlyout">
<div role="menu" class="uiMenu uiSelectorMenu">
<ul class="uiMenuInner">
<li class="uiMenuItem uiMenuItemRadio uiSelectorOption fbPrivacyAudienceSelectorOption checked" data-label="Everyone">
<a class="itemAnchor itemWithIcon" role="menuitemradio" tabindex="0" href="#" aria-checked="true" rel="async-post" ajaxify="/ajax/privacy/simple_save.php?id=8787540733&audience_json=%7B%228787540733%22%3A%7B%22value%22%3A%2280%22%7D%7D&source=privacy_lite">
<i class="mrs itemIcon img sp_exli40 sx_6d76f9">
</i><span class="itemLabel fsm">
Everyone</span></a></li><li class="uiMenuItem uiMenuItemRadio uiSelectorOption fbPrivacyAudienceSelectorOption" data-label="Friends of Friends">
<a class="itemAnchor itemWithIcon" role="menuitemradio" tabindex="-1" href="#" aria-checked="false" rel="async-post" ajaxify="/ajax/privacy/simple_save.php?id=8787540733&audience_json=%7B%228787540733%22%3A%7B%22value%22%3A%2250%22%7D%7D&source=privacy_lite">
<i class="mrs itemIcon img sp_bkh4az sx_ccaacc">
</i><span class="itemLabel fsm">
Friends of Friends</span></a></li><li class="uiMenuItem uiMenuItemRadio uiSelectorOption fbPrivacyAudienceSelectorOption" data-label="No One" id="u_c_8">
<a class="itemAnchor itemWithIcon" role="menuitemradio" tabindex="-1" href="#" aria-checked="false" rel="async-post" ajaxify="/ajax/privacy/simple_save.php?id=8787540733&audience_json=%7B%228787540733%22%3A%7B%22value%22%3A%2210%22%7D%7D&source=privacy_lite">
<i class="mrs itemIcon img sp_bkh4az sx_501fd3">
</i><span class="itemLabel fsm">
No One<span class="plusLabel hidden_elem fcg">
(+)</span></span></a></li><li class="uiMenuSeparator secondaryOption">
</li><li class="uiMenuItem uiMenuItemRadio uiSelectorOption returnOption secondaryOption specialOption" data-label="Go Back">
<a class="itemAnchor" role="menuitemradio" tabindex="-1" href="#" aria-checked="false">
<span class="itemLabel fsm">
Go Back</span></a></li></ul></div></div></div><select name="audience[8787540733][value]">
<option value="">
</option><option value="80" selected="1">
Everyone</option><option value="50">
Friends of Friends</option><option value="10">
No One</option><option value="Go Back">
Go Back</option></select></div></div></div>